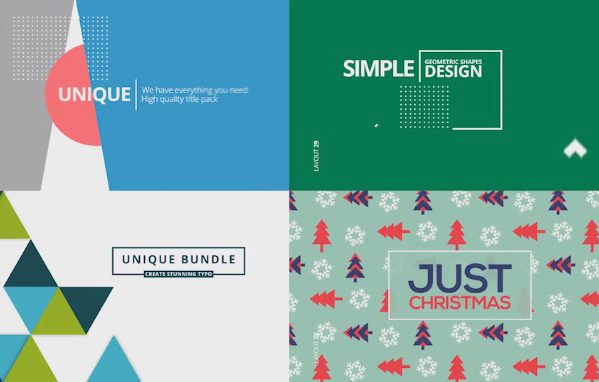
دانلود پروژه افترافکت ۵۰motion typography concepts
قالب آماده ساخت تیزر تبلیغاتی ۵۰motion typography concepts
ساخت تیزر تبلیغاتی با پروژه آماده افتر افکت ۵۰motion typography concepts
پروژه افترافکت “Motion Typography Concepts” یک پروژه جامع است که برای ایجاد انیمیشنهای متنی پویا و جذاب در نرمافزار افترافکت طراحی شده است. این پروژه شامل مجموعهای از پیشتنظیمها (presets)، قالبها (templates)، و ابزارهایی است که به کاربران امکان میدهد به سادگی و با سرعت بالا انیمیشنهای متنی حرفهای ایجاد کنند.
ویژگیهای اصلی پروژه Motion Typography Concepts
- تنوع انیمیشنها:
- پروژه شامل بیش از ۵۰ نوع انیمیشن متنی مختلف است که هر یک از آنها قابلیت تنظیم و سفارشیسازی دارند.
- انیمیشنهای شامل حرکتهای ورودی و خروجی، تغییر اندازه، چرخش، موجی، پارتیکل، و غیره.
- سازگاری و انعطافپذیری:
- این پروژه به طور کامل با نسخههای مختلف افترافکت سازگار است.
- انیمیشنها به گونهای طراحی شدهاند که به راحتی بتوان آنها را در پروژههای مختلف ویدیویی استفاده کرد.
- سهولت استفاده:
- رابط کاربری ساده و کاربرپسند که به کاربران امکان میدهد به سرعت انیمیشنهای خود را ایجاد و تنظیم کنند.
- شامل دستورالعملها و ویدیوهای آموزشی برای کمک به کاربران مبتدی و حرفهای.
- قابلیت سفارشیسازی بالا:
- امکان تنظیم جزئیات انیمیشنها مانند سرعت، رنگ، اندازه، و سایر ویژگیها.
- قابلیت ترکیب و هماهنگی انیمیشنها با دیگر عناصر گرافیکی و ویدیویی.
- پیشتنظیمها و قالبهای آماده:
- شامل مجموعهای از پیشتنظیمها و قالبهای آماده که میتوانند به عنوان نقطه شروعی برای ایجاد انیمیشنهای پیچیدهتر استفاده شوند.
- کاربران میتوانند به سادگی این قالبها را بارگذاری کرده و محتوای متنی خود را جایگزین کنند.
مراحل استفاده از پروژه Motion Typography Concepts
- بارگذاری پروژه:
- ابتدا پروژه را در افترافکت باز کنید.
- پوشههای مربوط به انیمیشنهای مختلف را مرور کرده و انیمیشن مورد نظر خود را انتخاب کنید.
- ویرایش و سفارشیسازی:
- متن خود را وارد کنید و شروع به تنظیم جزئیات انیمیشن کنید.
- میتوانید تنظیماتی مانند زمانبندی، سرعت، رنگ، و افکتهای اضافی را تغییر دهید.
- پیشنمایش و اصلاح:
- پیشنمایش انیمیشن خود را مشاهده کنید و هر گونه تغییرات نهایی را اعمال کنید.
- اگر نیاز به اصلاحات دارید، میتوانید به راحتی به ویرایش بازگردید و تنظیمات لازم را اعمال کنید.
- صادرات و استفاده:
- پس از اتمام انیمیشن، آن را به فرمت مورد نظر خود صادر کنید.
- میتوانید انیمیشن خود را در پروژههای ویدیویی دیگر وارد کنید یا به صورت مستقل به اشتراک بگذارید.
پروژه Motion Typography Concepts یک ابزار قدرتمند برای طراحان گرافیک، ویدیو سازان، و تولیدکنندگان محتوا است که به آنها امکان میدهد با صرف زمان کم، انیمیشنهای متنی حرفهای و خلاقانه ایجاد کنند.
مفاهیم تایپوگرافی حرکتی (Motion Typography Concepts) در افترافکت یکی از موضوعات پرطرفدار و قدرتمند در زمینه طراحی ویدیو و انیمیشن است. در اینجا به ۵۰ مفهوم کلیدی و تکنیکهای مرتبط با تایپوگرافی حرکتی پرداخته میشود:
۱. انیمیشن متن ساده
- حرکت ورود و خروج: متن از گوشههای مختلف صفحه وارد شده و به روشهای مختلف از صفحه خارج میشود.
- تغییر اندازه: متن با بزرگ و کوچک شدن توجه بیننده را جلب میکند.
۲. حرکت اسلایدی
- اسلاید از چپ به راست یا بالعکس: متن به صورت اسلاید از یک طرف صفحه به طرف دیگر حرکت میکند.
- اسلاید از بالا به پایین یا بالعکس: متن به صورت عمودی جابجا میشود.
۳. انیمیشن پیچشی (Twist Animation)
- چرخش حول محور: متن حول محور خود میچرخد و وارد یا خارج میشود.
- چرخش با تغییر اندازه: ترکیب چرخش و تغییر اندازه برای ایجاد اثر بصری پویا.
۴. انیمیشن شکاف (Split Animation)
- شکاف عمودی: متن به دو قسمت تقسیم شده و هر قسمت به سمت مخالف حرکت میکند.
- شکاف افقی: مشابه شکاف عمودی اما به صورت افقی.
۵. انیمیشن شفافیت (Opacity Animation)
- افزایش و کاهش شفافیت: متن به آرامی محو و ظاهر میشود.
- انیمیشن پالس: متن با تغییر شفافیت به صورت ضربانی توجه را جلب میکند.
۶. انیمیشن خطی (Line Animation)
- رسم خطوط: خطوط اطراف حروف کشیده میشود.
- حرکت روی خطوط: متن به صورت دنبالهدار روی یک مسیر خطی حرکت میکند.
۷. انیمیشن موجی (Wave Animation)
- حرکت موجی: متن به صورت موجی شکل در صفحه جابجا میشود.
- موج با تغییر رنگ: تغییر رنگ متن در حین حرکت موجی.
۸. انیمیشن لرزش (Shake Animation)
- لرزش جزئی: متن با لرزشهای کوچک توجه را جلب میکند.
- لرزش شدید: لرزشهای بزرگتر برای ایجاد اثرات دراماتیک.
۹. انیمیشن تایپینگ (Typing Animation)
- تایپ متن: متن به صورت یکی یکی وارد صفحه میشود.
- پاک کردن و تایپ مجدد: متن پاک شده و دوباره تایپ میشود.
۱۰. انیمیشن پرش (Bounce Animation)
- پرش عمودی: متن به صورت پرشی وارد یا خارج میشود.
- پرش افقی: متن به صورت پرشی در راستای افقی حرکت میکند.
۱۱. انیمیشن چرخش (Rotation Animation)
- چرخش کامل: متن به صورت کامل حول یک محور میچرخد.
- چرخش جزئی: چرخشهای کوچکتر برای ایجاد اثرات ملایمتر.
۱۲. انیمیشن تغییر رنگ (Color Change Animation)
- تغییر رنگ تدریجی: رنگ متن به آرامی تغییر میکند.
- تغییر رنگ سریع: رنگ متن به سرعت و به صورت چشمگیر تغییر میکند.
۱۳. انیمیشن بلور (Blur Animation)
- افزایش و کاهش بلور: متن به صورت تدریجی شفاف یا بلور میشود.
- حرکت بلور: متن در حین حرکت بلور میشود.
۱۴. انیمیشن ماسک (Mask Animation)
- ورود و خروج با ماسک: متن از پشت یک ماسک ظاهر یا مخفی میشود.
- حرکت ماسک: ماسکها در طول متن حرکت میکنند.
۱۵. انیمیشن 3D (3D Animation)
- چرخش سهبعدی: متن حول محورهای سهبعدی میچرخد.
- حرکت سهبعدی: متن به صورت سهبعدی در صفحه حرکت میکند.
۱۶. انیمیشن پارتیکل (Particle Animation)
- متن پارتیکل: متن به صورت پارتیکل وارد یا خارج میشود.
- حرکت پارتیکل: پارتیکلها به دنبال متن حرکت میکنند.
۱۷. انیمیشن افکت گلایچ (Glitch Animation)
- افکت گلایچ: متن به صورت نامنظم و با افکتهای دیجیتالی خرابی نمایش داده میشود.
- حرکت گلایچ: متن با حرکتهای نامنظم و غیرقابل پیشبینی جابجا میشود.
۱۸. انیمیشن دیزالو (Dissolve Animation)
- افکت دیسولف: متن به آرامی محو میشود.
- دیسولف سریع: متن به سرعت محو و ظاهر میشود.
۱۹. انیمیشن کشش (Stretch Animation)
- کشش عمودی: متن به صورت عمودی کشیده و فشرده میشود.
- کشش افقی: متن به صورت افقی کشیده و فشرده میشود.
۲۰. انیمیشن پراکندگی (Disperse Animation)
- پراکندگی جزئی: حروف متن به صورت جزئی پراکنده میشوند.
- پراکندگی کامل: حروف متن به صورت کامل پراکنده شده و دوباره جمع میشوند.
۲۱. انیمیشن جرقه (Spark Animation)
- جرقه زدن: متن با افکتهای جرقهای نمایش داده میشود.
- حرکت جرقه: جرقهها به دنبال متن حرکت میکنند.
۲۲. انیمیشن ترازوی متحرک (Scale Animation)
- تغییر ترازوی متن: متن به صورت مکرر بزرگ و کوچک میشود.
- ترازوی پویای متن: تغییر اندازه متن به صورت پویا در طول حرکت.
۲۳. انیمیشن محو شدن (Fade Animation)
- محو شدن آرام: متن به آرامی محو و ظاهر میشود.
- محو شدن سریع: متن به سرعت محو و ظاهر میشود.
۲۴. انیمیشن پریدن (Jump Animation)
- پریدن کوچک: متن با پرشهای کوچک جابجا میشود.
- پریدن بزرگ: متن با پرشهای بزرگ وارد یا خارج میشود.
۲۵. انیمیشن نوسانی (Swing Animation)
- نوسان ملایم: متن به صورت ملایم نوسان میکند.
- نوسان شدید: نوسانهای شدید برای ایجاد اثرات دراماتیک.
۲۶. انیمیشن چرخاندن حروف (Character Rotation)
- چرخاندن تکتک حروف: حروف متن به صورت جداگانه میچرخند.
- چرخاندن گروهی حروف: گروهی از حروف به صورت همزمان میچرخند.
۲۷. انیمیشن تغییر فونت (Font Change Animation)
- تغییر فونت تدریجی: فونت متن به آرامی تغییر میکند.
- تغییر فونت سریع: فونت متن به سرعت تغییر میکند.
۲۸. انیمیشن شکلدهی (Morph Animation)
- تغییر شکل حروف: حروف متن به شکلهای مختلف تغییر میکنند.
- ترکیب و تفکیک شکلها: حروف متن به شکلهای مختلف ترکیب و تفکیک میشوند.
۲۹. انیمیشن شکاف و ترکیب (Split and Merge)
- شکاف و ترکیب حروف: حروف متن به دو قسمت تقسیم و سپس ترکیب میشوند.
- شکاف و ترکیب کلمات: کلمات به دو قسمت تقسیم و سپس ترکیب میشوند.
۳۰. انیمیشن نوار متحرک (Scroll Animation)
- نوار متحرک افقی: متن به صورت نوار متحرک افقی حرکت میکند.
- نوار متحرک عمودی: متن به صورت نوار متحرک عمودی حرکت میکند.
۳۱. انیمیشن ماسک برش (Cut Mask Animation)
- برش ماسک: ماسکها به صورت برشی متن را ظاهر و مخفی میکنند.
- حرکت برش: ماسکها با حرکت برشی متن را نمایش میدهند.
۳۲. انیمیشن سایه (Shadow Animation)
- افکت سایه: سایههای متحرک به متن اضافه میشوند.
- حرکت سایه: سایهها به دنبال متن حرکت میکنند.
۳۳. انیمیشن پرتو (Beam Animation)
- پرتو نوری: پرتوهای نوری متن را روشن میکنند.
- حرکت پرتو: پرتوها به دنبال متن حرکت میکنند.
۳۴. انیمیشن پردهای (Curtain Animation)
- پرده بازشو: متن با باز شدن پرده ظاهر میشود.
- پرده بستهشو: متن با بسته شدن پرده مخفی میشود.
۳۵. انیمیشن چرخش دورانی (Circular Rotation)
- چرخش دورانی کامل: متن به صورت دورانی کامل میچرخد.
- چرخش دورانی جزئی: متن به صورت دورانی جزئی چرخش میکند.
۳۶. انیمیشن تپش (Pulse Animation)
- تپش ملایم: متن به صورت ملایم تپش میکند.
- تپش شدید: متن به صورت شدید تپش میکند.
۳۷. انیمیشن انفجار (Explosion Animation)
- افکت انفجار: متن با افکتهای انفجار ظاهر یا مخفی میشود.
- حرکت انفجار: متن با حرکتهای انفجاری جابجا میشود.
۳۸. انیمیشن تبدیل (Transform Animation)
- تبدیل حروف: حروف متن به شکلهای دیگر تبدیل میشوند.
- تبدیل کلمات: کلمات متن به کلمات دیگر تبدیل میشوند.
۳۹. انیمیشن زوم (Zoom Animation)
- زوم داخل: متن به صورت بزرگنمایی وارد صفحه میشود.
- زوم خارج: متن به صورت کوچکنمایی از صفحه خارج میشود.
۴۰. انیمیشن چرخش محور Z (Z-axis Rotation)
- چرخش محور Z کامل: متن به صورت کامل حول محور Z میچرخد.
- چرخش محور Z جزئی: متن به صورت جزئی حول محور Z میچرخد.
۴۱. انیمیشن گذار (Transition Animation)
- گذار نرم: متن به صورت نرم از یک حالت به حالت دیگر منتقل میشود.
- گذار تیز: متن به صورت تیز و سریع از یک حالت به حالت دیگر منتقل میشود.
۴۲. انیمیشن متن معلق (Floating Text Animation)
- متن معلق: متن به صورت معلق در صفحه حرکت میکند.
- حرکت معلق: متن به صورت حرکتهای نامنظم در صفحه معلق میشود.
۴۳. انیمیشن رعد و برق (Lightning Animation)
- افکت رعد و برق: افکتهای رعد و برق به متن اضافه میشوند.
- حرکت رعد و برق: افکتهای رعد و برق به دنبال متن حرکت میکنند.
۴۴. انیمیشن چراغانی (Flash Animation)
- افکت چراغانی: متن با افکتهای چراغانی نمایش داده میشود.
- حرکت چراغانی: افکتهای چراغانی به دنبال متن حرکت میکنند.
۴۵. انیمیشن حرکت دایرهای (Circular Motion Animation)
- حرکت دایرهای کامل: متن به صورت دایرهای کامل حرکت میکند.
- حرکت دایرهای جزئی: متن به صورت دایرهای جزئی حرکت میکند.
۴۶. انیمیشن افکت اسکن (Scan Animation)
- اسکن افقی: متن با افکتهای اسکن افقی نمایش داده میشود.
- اسکن عمودی: متن با افکتهای اسکن عمودی نمایش داده میشود.
۴۷. انیمیشن تپش قلب (Heartbeat Animation)
- تپش قلب ملایم: متن به صورت ملایم تپش قلب دارد.
- تپش قلب شدید: متن به صورت شدید تپش قلب دارد.
۴۸. انیمیشن افکت نئون (Neon Animation)
- افکت نئون: متن با افکتهای نئون نمایش داده میشود.
- حرکت نئون: افکتهای نئون به دنبال متن حرکت میکنند.
۴۹. انیمیشن چند لایه (Layered Animation)
- لایههای متحرک: متن به صورت چند لایه وارد و خارج میشود.
- حرکت لایهها: لایهها به صورت مستقل از یکدیگر حرکت میکنند.
۵۰. انیمیشن محو و ظاهر شدن (Fade In/Out Animation)
- پنهان شدن تدریجی: متن به آرامی محو میشود.
- ظاهر شدن تدریجی: متن به آرامی ظاهر میشود.
این مفاهیم و تکنیکها به شما امکان میدهند تا با استفاده از نرمافزار افترافکت، تایپوگرافیهای حرکتی جذاب و متنوعی ایجاد کنید. هر یک از این تکنیکها میتوانند به صورت ترکیبی و در ترکیب با دیگر تکنیکها برای ایجاد انیمیشنهای پیچیدهتر استفاده شوند.

تیم محتوای تخصصی اپیزود فیلم
از لینک های زیر می توانید مطلب فوق را به اشتراک بگذارید